Stage Presence
Gigs for musicians & musicians for gigs
SCOPE
Stage Presence is a new platform that brings both sides of the music industry together for the first time, making it easy for musicians to find gigs and for venues to find musicians
PROCESS
UX Research
Information architecture
UX/UI Design
Branding
Prototyping
User Testing
Iteration
FOCUS
End-to-End Product design, UX Research, Branding, Prototyping
ROLE
UX researcher UX/UI designer

Project Background
Stage Presence platform idea will bring equality to the gig market - venue offers and requirements are transparently viewed against others & musicians’ credibility is also shown with a rating system to be introduced.
Sign up for free as either a musician or a venue and gain access to your one-stop shop for gigs, in order to launch and grow your music career
Our Vision is to become a central portal putting musicians in touch with event organisers and venues offering live performance opportunities.
The possibilities are endless. Not only will it help bedroom musicians launch their careers and become noticed in the area, or established musicians get access to more opportunities to play, but they may also use the app while travelling to be able to play music with the locals and connect with artists all over the world.
View full Brief here
Problem
Currently one of the major obstacles musicians face is the process to find and secure a gig. The current flow is extremely inefficient and wasteful: the musician finds the venue they would like to seek a gig at, navigates to their website, finds a generic email address for the venue's booker (if they have one) and emails that address with a very unstructured format (not all info). The venues mostly don’t even get back to them. The musicians are stuck waiting for a possible response not even knowing if there is an opening.
On the other side, popular venues might lose the email; have to manually keep track of all the inbox and manage the calendar of booking the people in.

Research
The first step to designing the solution is to make sure we fully understand the problem we were trying to solve.
• We want to learn how venues source artists for their events, how manual that process is and how they keep musicians in the loop, in order to make the process easier for everyone, keeping all information in one place.
• We want to see what an average customer needs to do in order to book an artist to perform at a private party.
• We want to evaluate secondary competitive products so that we can build on their success and improve on their weaknesses.
• We want to validate our assumptions to become a central portal putting musicians in touch with event organisers, venues offering gigs and other customers.

Competitive research
Secondary Research
Comparable services with a similar idea/model.
Provisional personas
Creation of provisional personas for potential users. I decided to focus only on Basile the musician as it was an achievable scope of work in the time allotted for this project
User Interview Findings and Design goals
4 user interviews produced a lot of qualitative data to synthesize in order to fully understand the problem space for musicians trying to book gigs.
User ages ranged from 20–55 years old and occupations from musicians by profession to other professions, having music as main hobby. All respondents are either solo performers, session musicians or band members and have played live hundreds of times. All spend 5+ hours per week trying to source a gig.
I used the affinity map technique of writing insights and quotes from the users on post-its to better understand the problem space for musicians by arranging the insights by their value to the Design goals. Then I broke it down further into needs, fears and behaviours of the users.

User Storyboard
To better illustrate and understand my core users, I created a storyboard. I used this model as a base: [User] needs to [User's need] (pains and gains from empathy map) because [Surprising insight] (tensions, contradictions, surprises)

Introducing Stage Presence
Stage Presence platform makes it clear what venues have gigs available and on what dates. It provides venues with a consistent format of information about the bands, and becomes a centralized platform to manage the applications to play at their venue. The app will be developed first for iOS.

Feature Roadmap
To list Priorities of add-on features for the app I used RICE method - reach, impact, effort and confidence.
Reach: how many people will this impact?
Impact: how much will this impact each person? (Massive = 3x, High = 2x, Medium = 1x, Low = 0.5x, Minimal = 0.25x)
Confidence: how confident are you in your estimates? (High = 100%, Medium = 80%, Low = 50%)
Effort: how many “person-months” will this take?

I went on with designing a simple user flow describing actions a user would take and the screens they would encounter to complete the task, as they navigated through, to ensure a more seamless and flexible user experience.

Branding
The name of the App is a word play: “Stage presence is the ability of a performer to capture and command the attention of an audience, directing and controlling that attention by being impressive in one's visual appearance, body language, charismatic speech, and general mannerisms”.
Musicians have Stage Presence,
Venues are looking for Stage Presence.
Below is a list of adjectives that helps better understand the character of the brand. I chose these adjectives based on the User research and the problem I was trying to solve.
Next I started sketching, brainstorming and testing different shapes and ideas after which I decided that I want to proceed with developing the idea of stage lights.
The logo design uses simple, geometric shapes to show two Stage lights, representing the main feature of the product - giving musicians the opportunity to perform on stage. I continued with purple colour to represent creativity and provoke independence.

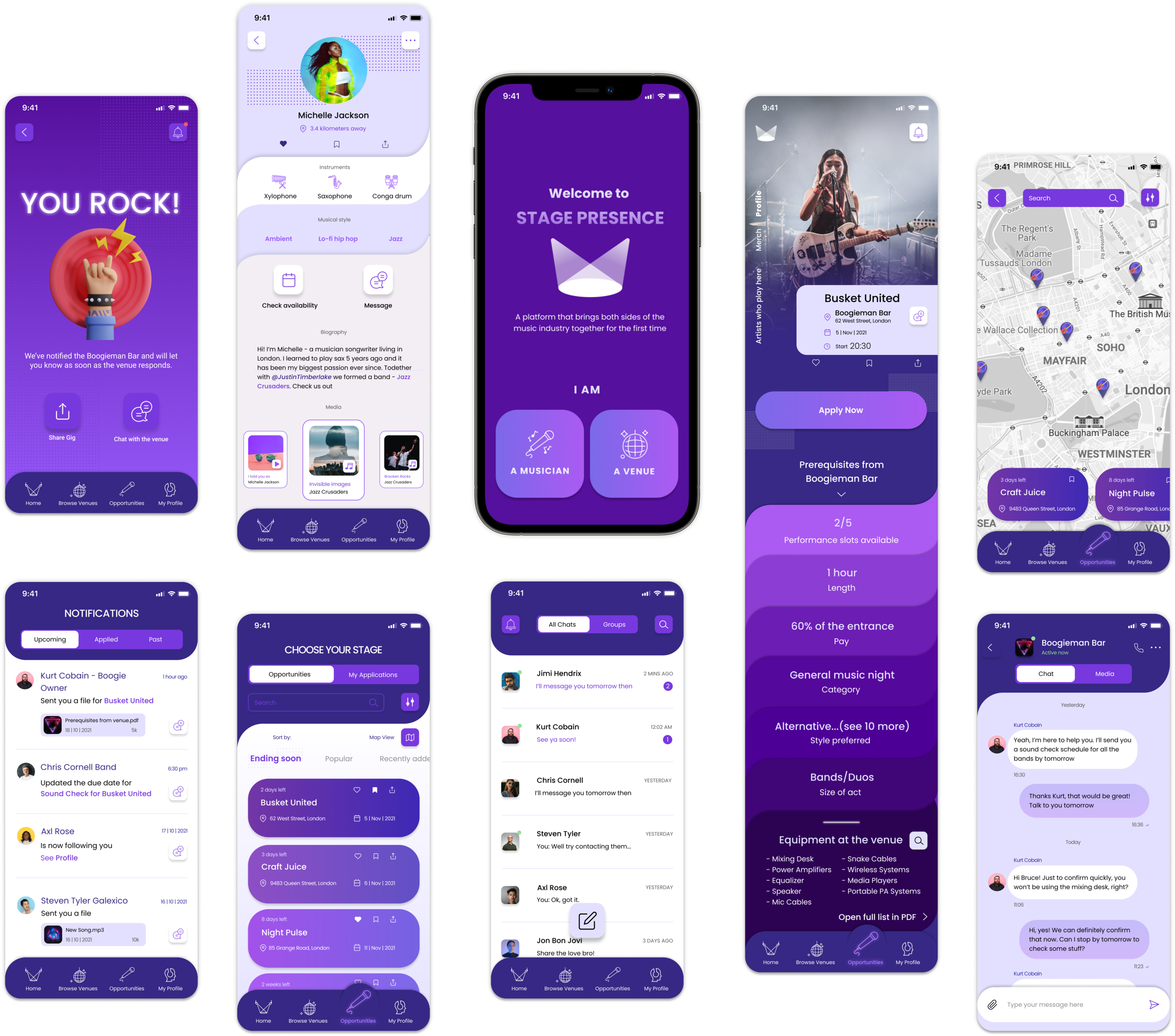
Prototype
I created high-fidelity wireframes and made a working prototype to test with users in order to identify pain points within the experience
Please press ‘Options’ (in the top right corner) - ‘Scale down to fit’ for better interaction with the prototype

Reflection
This project was extremely interesting to tackle as, on the one hand, designing an end-to-end app experience really means one can let their creativity soar, whereas at the same time its key element was the MVP, or minimum viable product. Many businesses, apps included, never get off the ground because they try to do too many things at once.
That is why Discovery research was the most important element here. A common rookie move here would be to try to find a solution when there is no clearly defined problem.
This means that, given the constraints of this project, there are still many steps I would take with additional time and resources, like design and develop the Venue’s point of view, introduce Payment handled in the app with split pay feature for band members, Smart subscription to new gig postings based on specific criteria, Push notifications to email about new messages and invitations to play and many more.