Communikit
A toolkit to help designers advocate for UX in their teams
Why use this?
If you want to make sure you covered all the basic questions during any type of meeting.
If you want to feel more confident in Advocating for UX with your development or business team.
Use the box together with the people in the meeting to add some fun and make the meeting less heavy. Add excitement!
When to use this?
Use the box of questions prior to a meeting to prepare yourself and make sure you have everything covered.
...or use it during a meeting for a fun element during the meeting and make sure that every question is covered together.
SCOPE
Create a toolkit featuring digital cards with questions tailored for various types of meetings to help designers feel more confident in advocating for UX within their development or business teams.
PROCESS
UX Research
Information architecture
UX/UI Design
Branding
Prototyping
User Testing
Iteration
FOCUS
End-to-End Product design, UX Research, Branding, Prototyping
ROLE
UX researcher
Interaction Designer
Workshop facilitator Information Architect

Emphasize
Defining a problem:
In numerous design team retrospectives, the recurring issue of not having our voices heard as designers was raised so many times, that we decided to address this age-old challenge and try to tackle it.
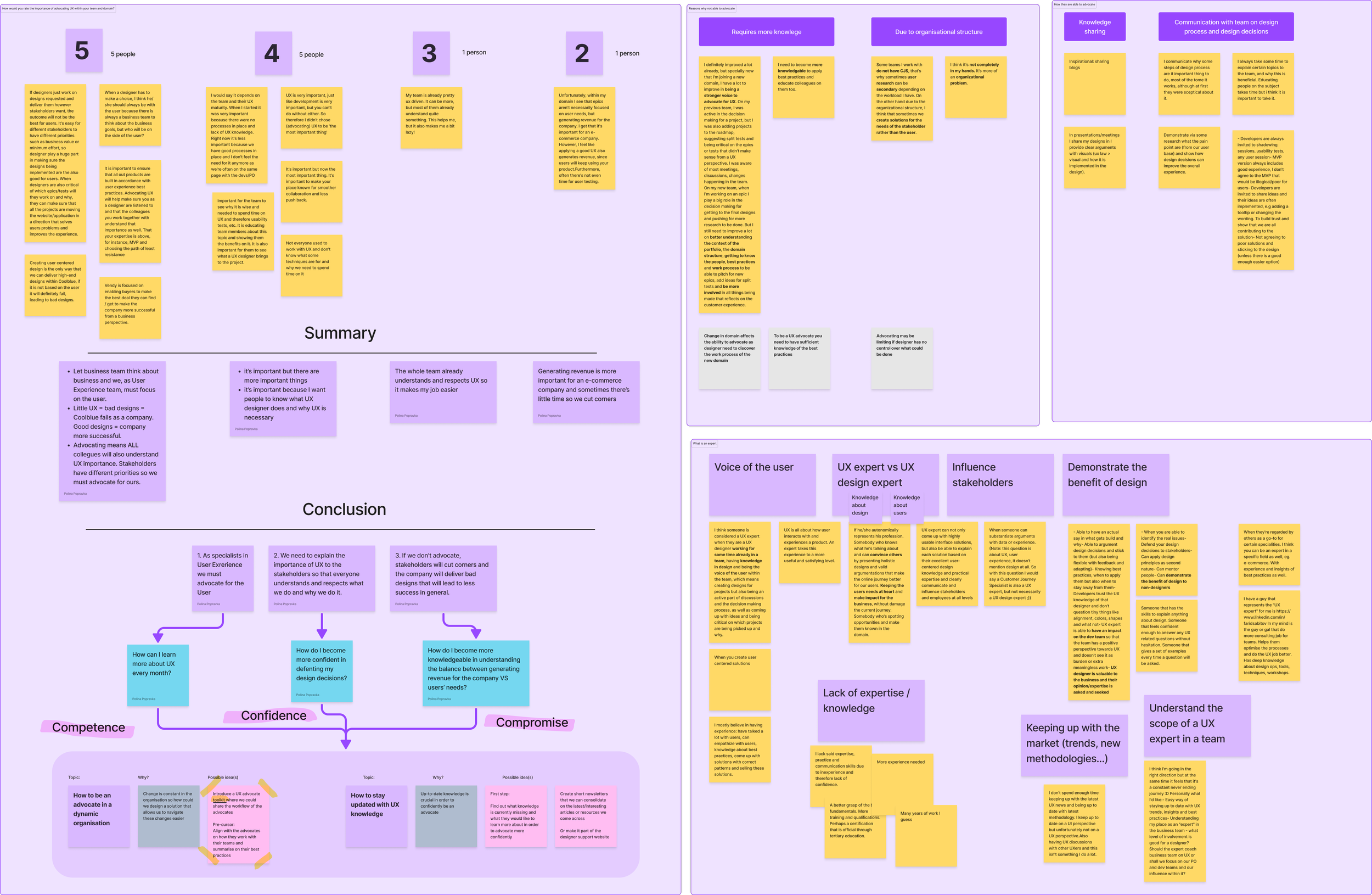
To clearly define a problem, we started with a survey. We were asking fellow teammates, what does advocating for User Experience means to them, what are the struggles and what would help them improve this.
(click to enlarge)Based on the survey results we got the problem statement ready
The problem statement consisted of several complex challenges, so we decided to focus on one within the scope of our taskforce.
Problem: Designers don’t feel confident to Advocate and Articulate User Experience with their stakeholders.
We defined the scope and deliverables based on the results. To do that we asked ourselves some questions, such as: What is our main goal? What do we want to achieve? How are we going to do it? How do we measure success? We came up with answers:
Constructing how-might-we questions generates creative solutions while keeping teams focused on the right problems to solve. For us it was a the bridge between the Define and Ideate stages.
Define
Once again, we found ourselves trying to tackle too many things at once, resulting in overly complex and broad hypotheses and goals. Therefore, we decided to focus on one very tangible need:
how can we give designers more confidence to be able to advocate for the users’ needs to the business stakeholders and encourage them to account these needs during any meeting within a fast-paced company?
Goals:
Equip designers with a tool to clearly articulate user needs and the rationale behind their design choices to stakeholders.
Foster a collaborative environment where designers can confidently advocate for user-centric solutions.
Enable designers to ask insightful and relevant questions during meetings and design reviews.
Help designers bridge the gap between user needs and business objectives by framing questions that highlight the impact of UX on business success.
Promote a shared understanding of UX principles and practices across the organization.
Support designers in exploring all aspects of a problem, including edge cases and various user personas, to create more robust solutions.

Ideate
We researched the concept of card decks with activities, ideas, UX methods and techniques. We wanted to give our users something that is not bound to a physical card deck, but a digital solution that can be updated and adjusted by our team.
Thus, we began designing a digital "box of questions" to help users confidently advocate for UX in any meeting, ensuring that no important considerations are overlooked or forgotten.
Worked out the design goals & requirements:
MVP:
Show 3D box (Coolblue style)
Interactive (interact to open and show first card). Visual clues
Being able to switch boxes based on type of meeting. Dropdown
Ability to add new types of meetings/new questions: Request
Explored the flow with sketches
Nice to have:
Show carrousel of boxes to choose from
Show list with all the questions per type of meeting
Search in list for specific question
Prototype & Test
After creating prototypes we tested this toolkit with our team of designers, gaining valuable feedback, as well as some great ideas and suggestions to refine and improve the toolkit in the future, such as:
sorting the cards that you liked
saving them to be able to come back to it
creating your own deck for the meeting
saving your custom deck
adding empty cards to fill it in yourself.
Final wireframes
the start screen has a tooltip and some instructions to gently guide the user through the beginning.
Users have the ability to change the deck of cards depending on the meeting the participate in. They can also request a new deck and we will happily add one.
Users can see the available questions, select or deselect them to alter them to their personal preferences.
We handed the designs over to Amar, a developer from my team. He did a great job bringing the project to life! You can visit the page by clicking on the button below.

Reflection
💪🏻 Confident team:
The creation of a digital "box of questions" has empowered designers to confidently participate in meetings and design reviews. By providing structured frameworks and insightful questions, designers can now better articulate the importance of user-centric solutions and ensure their voices are heard.
📚 Challenges and Opportunities:
In the discovery phase we learned just how broad this issue is, and how many challenges it contains, such as the need for ongoing education and the importance of raising more awareness about UX company-wide. Addressing these challenges will be crucial for future improvements.
🚫 Learning from Mistakes:
At one point, we made the mistake of attempting to tackle too many different aspects at once, leading to overly complex hypotheses, problem statement and goals. Breaking down a broad problem statement into a much smaller, manageable challenge helped us find a way forward when we got stuck. We shifted our focus to a more manageable and tangible need, which guided us to a successful solution and taught us the value of simplifying complex problems.
💻 Adaptability and Continuous Improvement:
The decision to develop a digital solution allowed for easy updates and adjustments, ensuring that the tool remains relevant and effective as our team and practices evolve.
This project was a significant step towards empowering our UX designers and enhancing the overall quality of our design processes. Communikit has not only improved our advocacy efforts and helped especially junior designers get more confidence, but also fostered a more user-centric culture within the organization.
🫱🏼🫲🏽 Shared Struggles and Collective Growth
Finally, this journey from concept to execution allowed us to deeply understand the needs of UX designers and the challenges we face in advocating for user experience within our teams. We have a big design team at Coolblue, and it was humbling to learn how much we share in common when it comes to the struggles of advocating for UX before stakeholders and this solution, created and maintained together, bonded us even more.